Dockerの「マウント」について
今回は、Dockerにおける「マウント」について確認していきます。
「マウント」とは、ホスト側(コンテナの外)にあるディレクトリ・ファイルを、コンテナの中から利用できるようにする機能です。
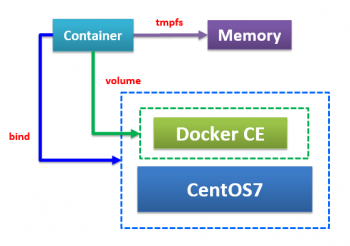
マウントには3つの種類があります。
1.バインドマウント(bind)
Dockerホストのファイルやディレクトリをコンテナ上にマウントする機能です。
バインドマウントを行うと、コンテナの外にあるファイルを、コンテナの中から読み書き可能になります。
2.ボリュームマウント(volume)
Docker が管理するデータ領域を コンテナ上にマウントする機能です。
バインドマウントとの違いは、バインドマウントが「Dockerが管理するデータ領域以外もマウント可能である」ことに対し、ボリュームマウントは「Dockerが管理するデータ領域内でのマウントのみ可能である」という点です。
3.一時ファイルシステムのマウント(tmpfs)
Dockerホストにファイルとして保存したくないデータを一時的に利用できるようにする(データ領域をメモリ上に置く)機能です。

今回は「バインドマウント」の動きについて、公式のhttpdコンテナを使って確認していきます。
httpdコンテナでバインドマウントする
httpdコンテナに対し、Dockerホスト側に用意したindex.htmlをマウントさせてみます。
ファイルの配置と内容は以下です。
/home/[ユーザーディレクトリ]/docker_httpd/htdocs/index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <meta http-equiv="content-type" charset="utf-8"> <html> <head> <title>Dockerマウントテスト</title> </head> <body> httpd container working!<br/> Dockerホストのhtmlファイルをマウントしています!<br/> </body> </html>
では、コンテナを起動します。runコマンドに「-v」オプションを指定します。
docker run -d -p 8080:80 -v /home/[ユーザーディレクトリ]/
docker_httpd/htdocs/:/usr/local/apache2/htdocs/ httpd
-vオプションで、ホスト側の htdocs をコンテナ側の htdocs にマウントします。
-v <host_path>:<container_path>
コンテナ起動後、ブラウザから「http://localhost:8080」へアクセスすると、編集したindex.htmlが表示されます。
ここで一旦、コンテナの中に入ってみます。
docker exec -it [コンテナID] /bin/bash
マウントした先のディレクトリ「/usr/local/apache2/htdocs/」にある「index.html」を見てみましょう。
cat /usr/local/apache2/htdocs/index.html
コンテナ内から、先ほど編集したDockerホスト側にあるファイル内容が読み取れていることが確認できます。
では、そのままコンテナ側からindex.htmlを編集してみます。
その前に、公式のhttpdコンテナにはエディタがインストールされていないので、以下のコマンドを実行します。(連載の第3回で説明した手順です。)
apt-get update apt-get install vim
また、コンテナ内はデフォルト状態だと言語設定が全くないため日本語が文字化けしてしまいます。そこで、以下コマンドを実行しておきます。
export LANG=C.UTF-8 export LANGUAGE=en_US:
準備ができたら、index.htmlを編集します。以下(ピンクの行)の様に追記しました。
vi /usr/local/apache2/htdocs/index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <meta http-equiv="content-type" charset="utf-8"> <html> <head> <title>Dockerマウントテスト</title> </head> <body> httpd container working!<br/> Dockerホストのhtmlファイルをマウントしています!<br/> マウント後にコンテナ側から更新した内容も、反映される<br/> </body> </html>
内容を保存してブラウザをリロードすると、追記した内容が画面に反映されています。
コンテナを抜けて(exit)、ホスト側から再度index.htmlのファイル内容を確認すると、コンテナで編集した内容の通りになっています。
次は、マウントしている状態で、ホスト側からindex.htmlを編集していきます。以下(オレンジの行)の様に追記しました。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <meta http-equiv="content-type" charset="utf-8"> <html> <head> <title>Dockerマウントテスト</title> </head> <body> httpd container working!<br/> Dockerホストのhtmlファイルをマウントしています!<br/> マウント後にコンテナ側から更新した内容も、反映される<br/> マウント後にホスト側から更新した内容も、反映される<br/> </body> </html>
内容を保存してブラウザをリロードすると、この内容も反映されていることが確認できました。
ではコンテナを停止・削除してみましょう。コマンドは以下の通りです。
docker stop [コンテナID]
docker rm [コンテナID]
マウントせずにコンテナ内のindex.htmlを編集していた場合、これにより編集内容ごと破棄されてしまいますが、ファイルの実体はホスト側にあるので、コンテナを削除してもindex.htmlは保管されています。
今回はDockerにおけるバインドマウントを確認するところまででした。
次回は引き続きボリュームマウントと、Dockerfileへの記述方法を確認していきます。
お問い合わせ - お気軽にお問い合わせください -

株式会社 パブリックリレーションズ 〒064-0807 北海道札幌市中央区南7条西1丁目13番地 弘安ビル5階 011-520-1800 011-520-1802