こんにちは。OGISHIです。
今年の北海道の夏は暑かったですね。でもお盆も過ぎて急に秋が近づいてきたように感じます。
今回は前回の続きで Android Studio で具体的にテストコードを書いてみようという予定だったんですが、そういえば Xcode のテスト周りはどうなっているのか?と気になったので調べてみました。
さっそくテスト用のプロジェクトを作りましょう
ちなみに、私はまだ macOS Mojave (10.14) を使っています(手放せない32ビットアプリがあるんです...)通常 Xcode を入手するには App Store からダウンロードすれば良いのですが、最新OSを要求されるのでこの手は使えません。そこで別途古いバージョンを以下のサイトからダウンロードする必要があります。
https://developer.apple.com/download/all/
Mojave の場合 Xcode 11.3.1 になりますので、今回私はこれを使います。
※通常は開発したアプリを配布すると思いますが、配布するには最新版が必要となりますので注意してください。
まずはプロジェクトを作る

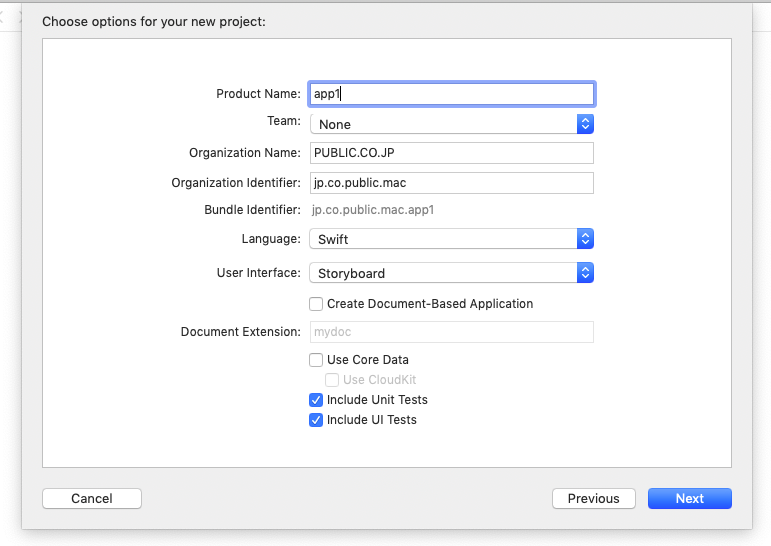
今回はテスト用ですので、手軽に実行でき
る macOS の App を作ります。アプリ名は "app1" としました。
適当に項目を埋めて良いですが、"Include Unit Tests" と "Include UI Tests" にチェックするのを忘れないでください(Xcode 12.4 で試すと ”Include Tests” 1つしかないですね。まとめられたようです)
[Next] ボタンを押し、次にプロジェクトを作成するフォルダを選択したら準備ができます。
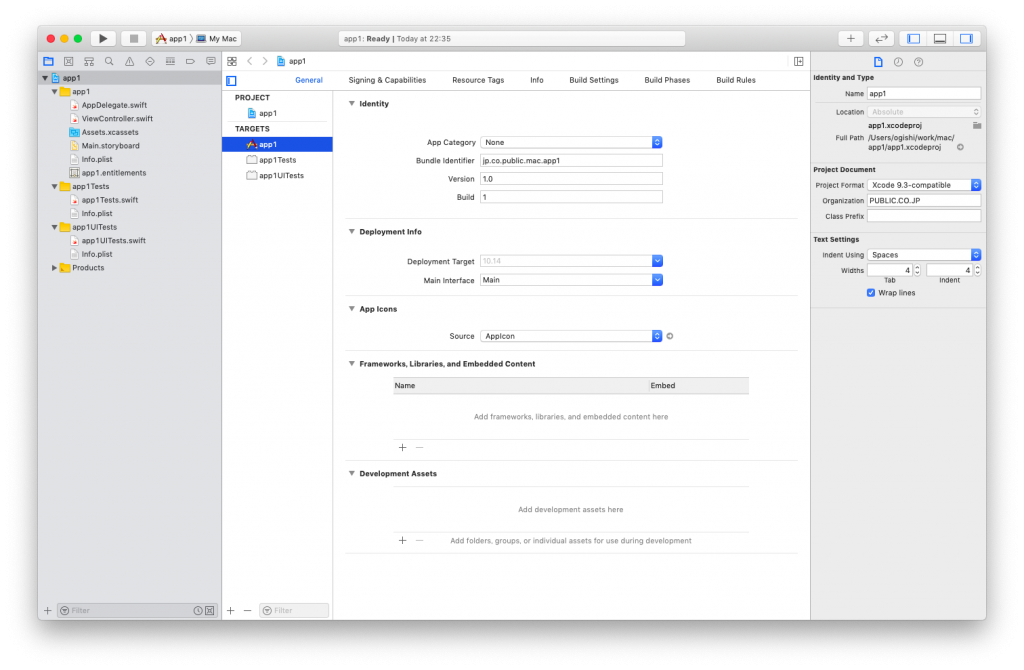
こんな感じでプロジェクトファイルが作成されます。

ユニットテストは、アプリ名 + "Tests" フォルダ
UIテストは、アプリ名+"UITests" フォルダ
に作成されたことがわかります。
さっそく実行してみましょう
Product メニューには
Run - プロジェクトをビルドして実行します。
Test - テストを実行します。初期設定では Unit Test, UI Test どちらも実行します。
と、テストを実行する前に、
UI Test には "Xcode Helper" にアクセス権を設定する必要があります。この "Xcode Helper" は Xcode アプリに含まれていて通常は見つけられません。
Finder でアプリケーションにある Xcode を見つけ、右クリックするとメニューに「パッケージの内容を表示」があるので選択します。
あとはパスを辿って "Xcode Helper" までたどり着きます。
私の環境では以下のパスでした。
/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/Library/Xcode/Agents/Xcode Helper.app
もう一つ、
環境設定>セキュリティとプライバシー>プライバシー>アクセシビリティ と選択します。設定にはカギを解除する必要がありますので解除しておきます。
+ボタンを押し、先程の Finder から "Xcode Helper" をドラッグ&ドロップして登録します。
さて準備ができたらテストを実行してみましょう。
Product メニューから Test を選択して実行します。
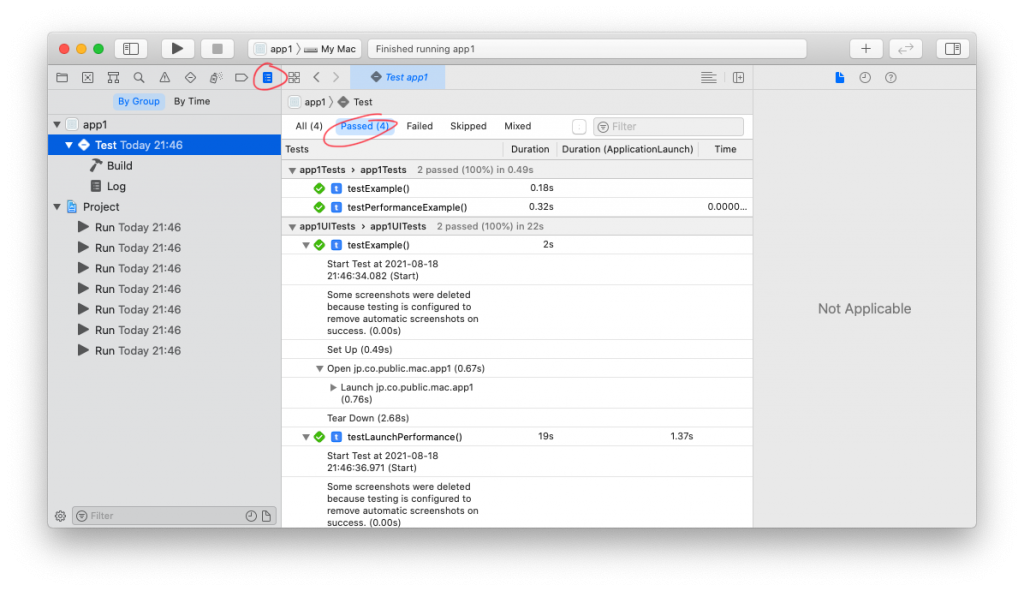
実行が終わったら結果を見てみましょう。
Report navigator を開きます。

この画面で、成功や失敗、実行時間などのテストレポートが見られます。
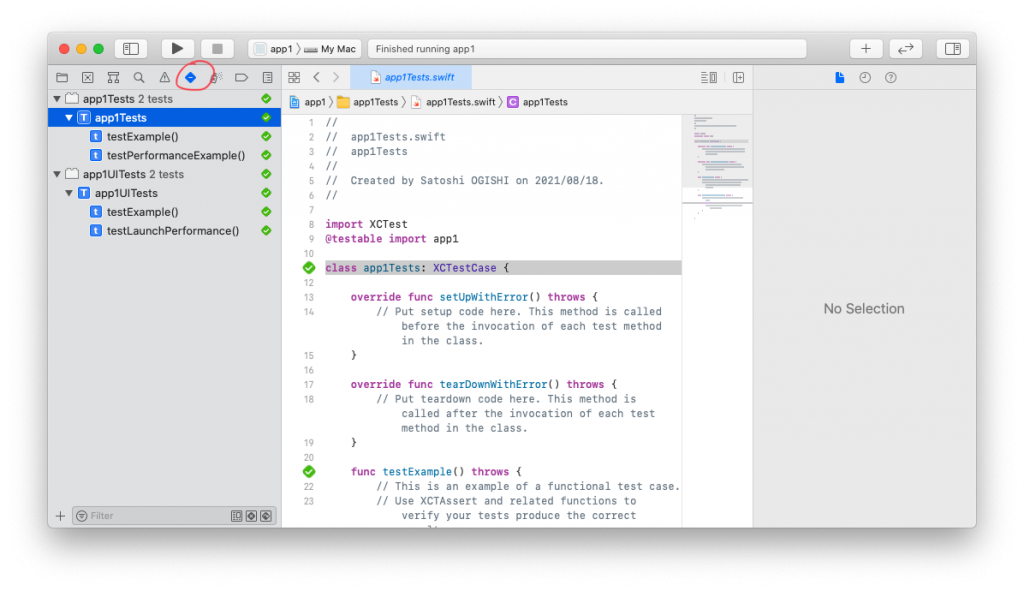
次はテストコードを見てみましょう。Test navigator を開くとProject navigator 画面よりテストコードが見やすく表示されます。

次回はいよいよ(本当に)テストコードを書いていきます。
良いテストコードを書くためには、テストしやすいプログラムを書くことを日頃から心がける必要があるのですが、そのへんのお話はまた次回。
お問い合わせ - お気軽にお問い合わせください -

株式会社 パブリックリレーションズ 〒064-0807 北海道札幌市中央区南7条西1丁目13番地 弘安ビル5階 011-520-1800 011-520-1802