こんにちは。OGISHIです。
前回Valetをご紹介しましたが、そこでさらっと ngrok に触れました。
ngrok はローカルで開発しているWebアプリを簡単にグローバルに公開できてしまうという大変便利なツールです。特にスマホアプリを開発しているなら知っていて損はありません。
今回はもう少し掘り下げてみましょう。
公式サイトはこちらです。
https://ngrok.com
ちなみに ngrok の発音は en-grok であると公式サイトに記載されています。
カタカナにすると エングロック でしょうか。
何が便利?
ローカルでlaravel をベースにAPIサーバを開発する事、よくありますよね。私はよく開発途中で必要となるダミーサーバなどをlaravelでチャチャっと作ることがあります。
$ php artisan serve
としてサーバを立ち上げて
でアクセスできるのはご存知の通り。
さて、開発中なのがスマホアプリ用APIだとすると、ローカルサーバまでのネットワーク経路を作る必要がありますね...
スマホをWiFiで社内LANに繋ぐといいかな?
セグメントが違うからルーティングしなきゃ...
ローカルPCのファイアーウォール設定してポート開けなきゃ。あ、でもhttps で繋がないとならないんだった...
ローカルPCにnginxでサーバを、証明書はLet's Encrypt でいいか、あ、ドメインどうしよう…
え?そもそも社内WiFi禁止?じゃあDMZのサーバのどこかに開発中のアプリを一時的にデプロイして〜…
いや大変ですね。
これを ngrok を使うと
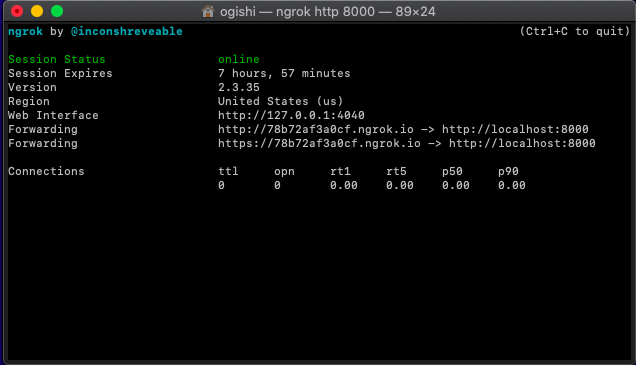
$ ngrok http 8000
とコマンドを実行するだけで解決するのです。
画面上にURLが
http://xxxxxxxxx.ngrok.io -> http://localhost:8000
のように表示されるのでそこにアクセスするだけです。
未登録ユーザだと連続8時間程度利用できます。それ以上接続状態を続けたい場合は ngrok.com にサインアップしてユーザー登録しましょう。無料プランでも接続時間制限がなくなります。
インストール
公式サイトのダウンロードページから、環境に合わせてダウンロードしてください。
インストーラは付いていません。zip圧縮されたファイルですので、ダウンロードしたら展開して適当なフォルダにコピーしましょう。
実行する
一般的な使い方は、
$ ./ngrok http [ポート番号]
です。
起動すると、ランダムなサブドメインのついたURLが表示されます。
http://localhost:4040 にブラウザでアクセスすると接続状況が確認できます。
有料サブスクリプション
ユーザー当たり$60/年から、サブドメインを自由に付けられたり(つまりURLを固定)できます。実行のたびにURLが変わると困る人は課金してくださいね(2021年1月現在の価格)
注意して
あなたのローカルPCがグローバルに公開されているってことに注意して下さいね。念のため認証を追加することもできます。詳しくは公式サイトのドキュメントページを見てください。
今日はここまで。また次回も知ってると開発に便利な情報をお届けします。
お問い合わせ - お気軽にお問い合わせください -

株式会社 パブリックリレーションズ 〒064-0807 北海道札幌市中央区南7条西1丁目13番地 弘安ビル5階 011-520-1800 011-520-1802