こんにちは、こんばんは。HYと申します。
最近、某PJにおいてAWSを使ってWebページを作成することとなり、
未経験だったため先んじて学習していこうと思います。
まずは想定している環境について。
構築場所:Amazon EC2(Amazon Elastic Compute Cloud)
Webサーバー:Nginx(エンジンX)
使用言語:PHP(フレームワークなし)
上記、一度も利用したことがありませんので、まず各概要から調べていきます。
Amazon EC2...使ったら使った分だけ。簡単利用の柔軟なクラウドサービス。
サイズ変更可能なコンピューティング性能を、クラウド内で提供するAWS(アマゾンウェブサービス)。
突然のアクセス増加にも対応できる。コストは変動。
世界22のリージョンと、69のアベイラビリティーゾーンに対応。
Amazon Linux,Windows Serverなど、様々なOSが使える。
設定、情報参照にHTTP、HTTPSが使用できる。
Nginx...シングルスレッドで高負荷対応なWebサーバーソフト。
「Apache」に次いで注目され、現在シェアを伸ばしているオープンソースのWebサーバーソフトウェア。
「Apache」はマルチスレッドに対し、「Nginx」はシングルスレッドで動作。
さらにはリバースプロキシ機能が備わっているため負荷に強く、大量の同時接続に耐えることができる。
ただし、CPUリソースが大量に必要な重い処理は苦手。←※これは「Apache」の得意分野。
※PHPに関してはモジュールとして起動しないため、初期設定ではPHPは実行できない。
PHP...動的なWebページ生成に適しているスクリプト言語。
それでは、今回はAWSのアカウント作成から始めていきます。
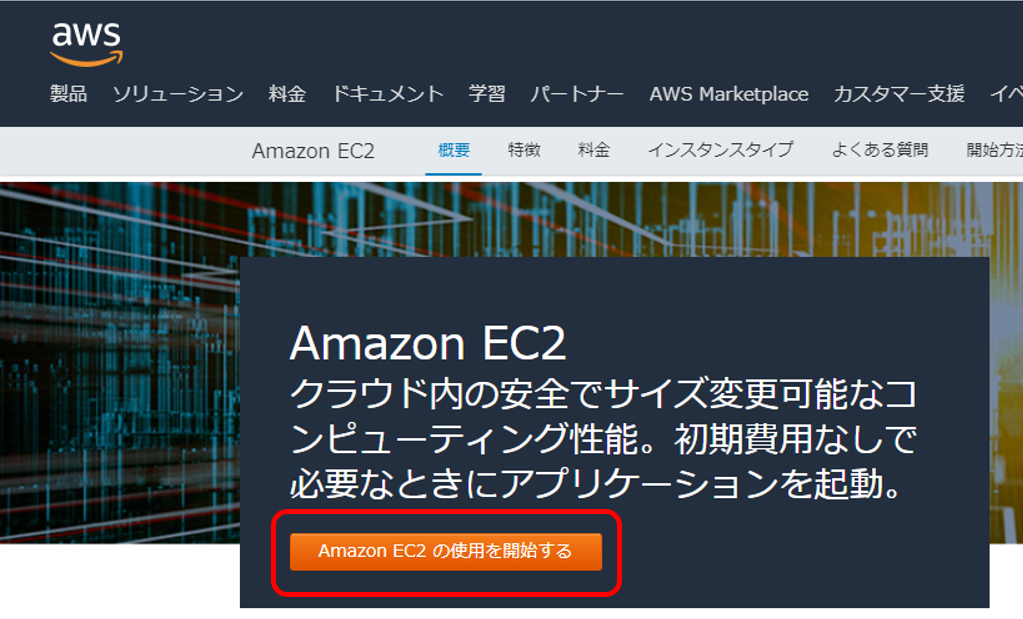
1.まずはAmazonEC2のサイトにアクセスし、【使用を開始する】ボタンをクリックします。
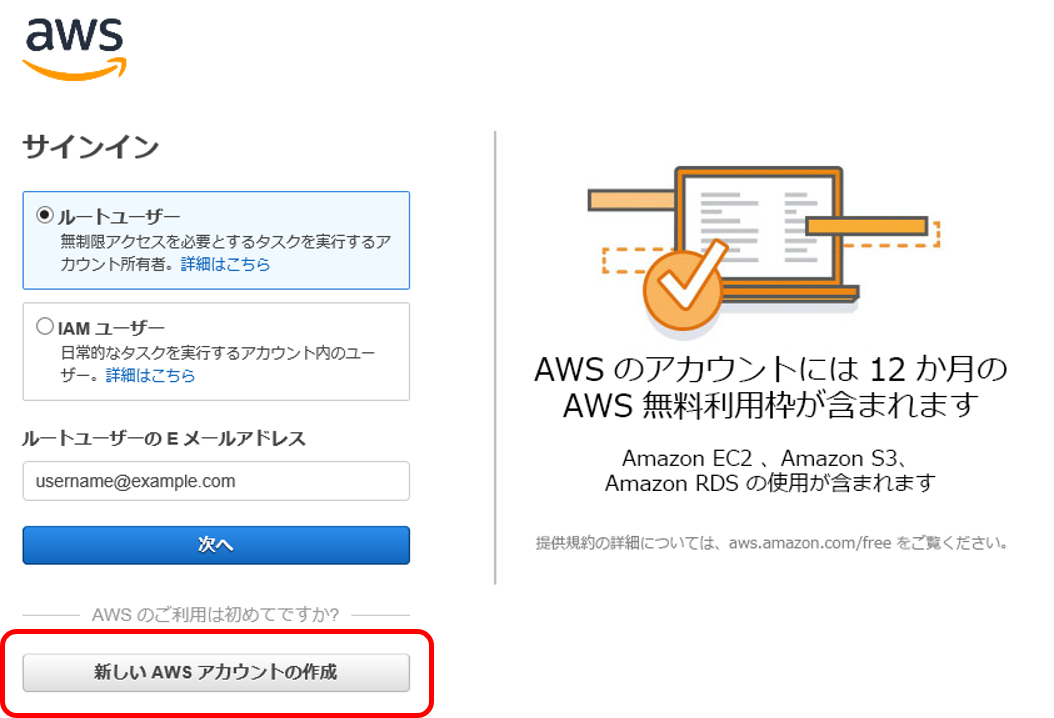
2.下部のボタンをクリックし、新しいAWSアカウントの作成画面に遷移します。

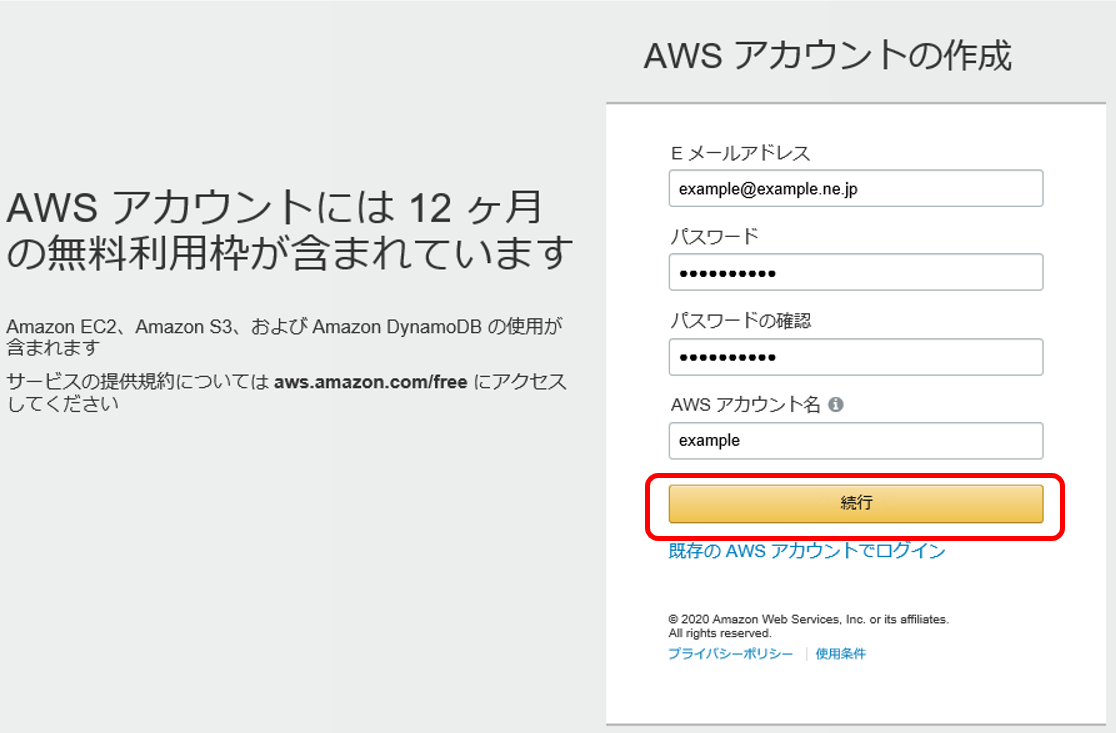
3.登録するメールアドレス・パスワード・アカウント名を入力し、【続行】ボタンをクリックします。

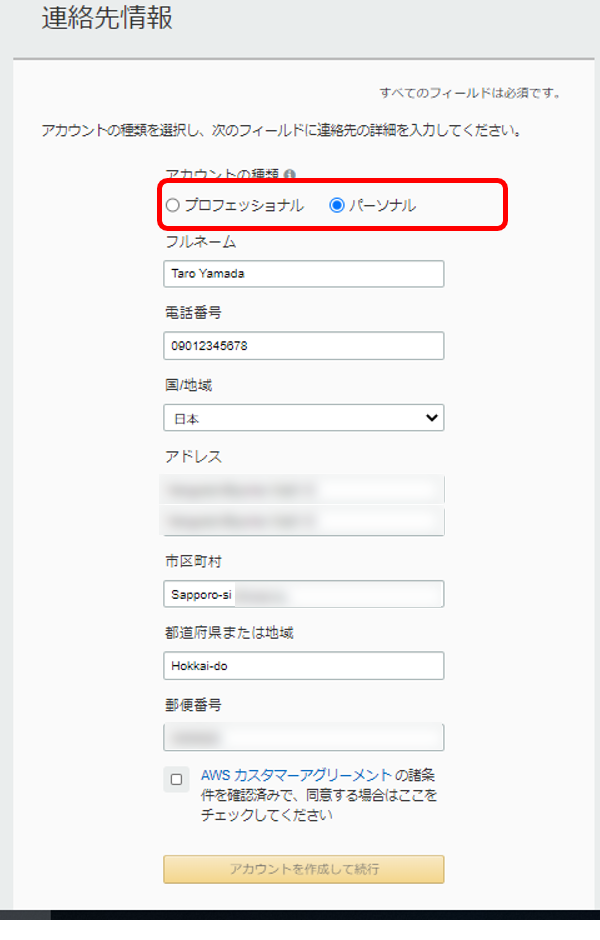
4.アカウント認証に必要となる連絡先情報を登録していきます。
会社などの組織で利用する場合は「プロフェッショナル」、個人利用の場合は「パーソナル」を選択してください。 また、項目はすべて半角英数のみ入力可能となっています。(例)札幌市→Sapporo-si

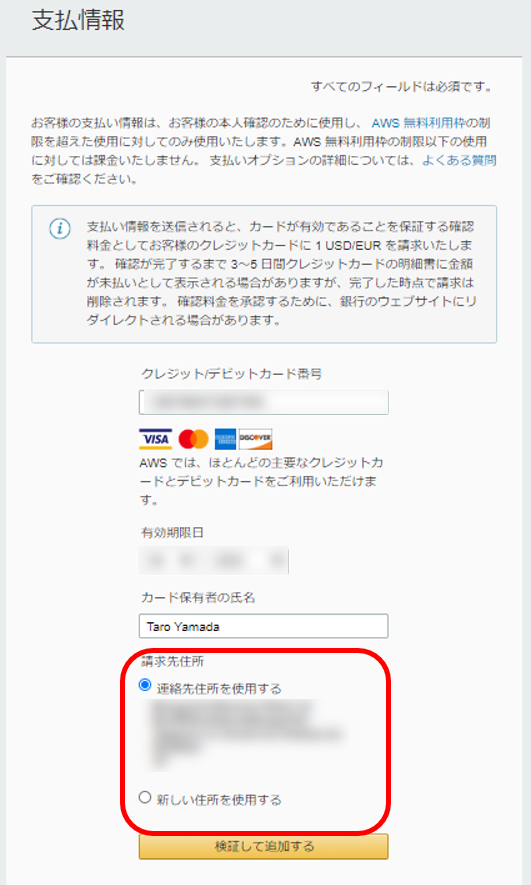
5.支払情報の入力に進みます。
12カ月の利用無料枠がありまが、以降は利用量に応じて料金が発生します。
請求先住所が先ほど入力した連絡先情報と異なる場合は、「新しい住所を使用する」を選択してください。

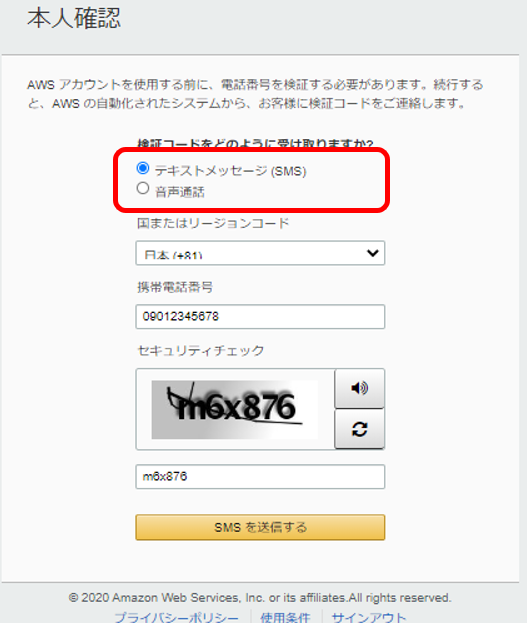
6.本人確認のための情報を入力します。
検証コードを受け取るため、SMSか音声通話を選択できます。

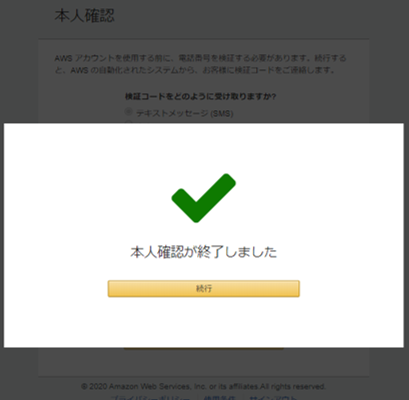
7.受け取った検証コードを入力し、本人確認を終わらせます。

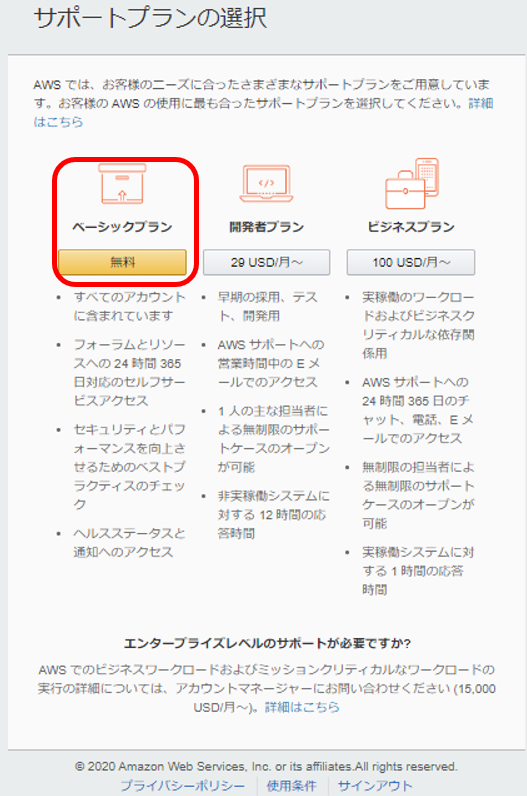
8.サポートプランを選択します。
今回はお試しの個人利用なので、「ベーシックプラン」を選択します。

9.登録が終了しました。コンソール画面を開きましょう。
【コンソールにサインイン】をクリックしてください。

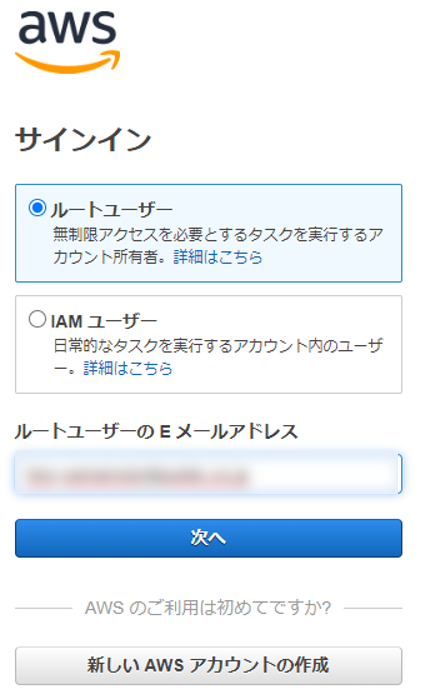
10.AWSのTOP画面に戻りますので、登録したメールアドレスを入力し、【次へ】をクリックします。

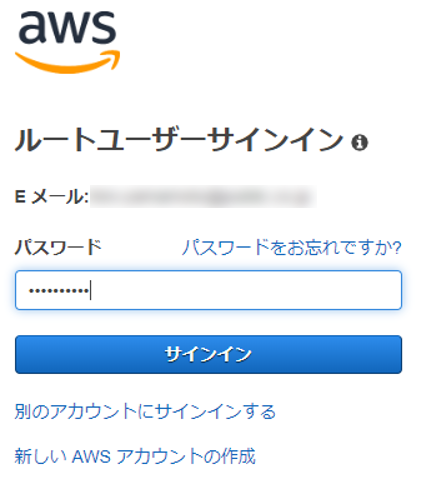
11.登録したパスワードを入力します。

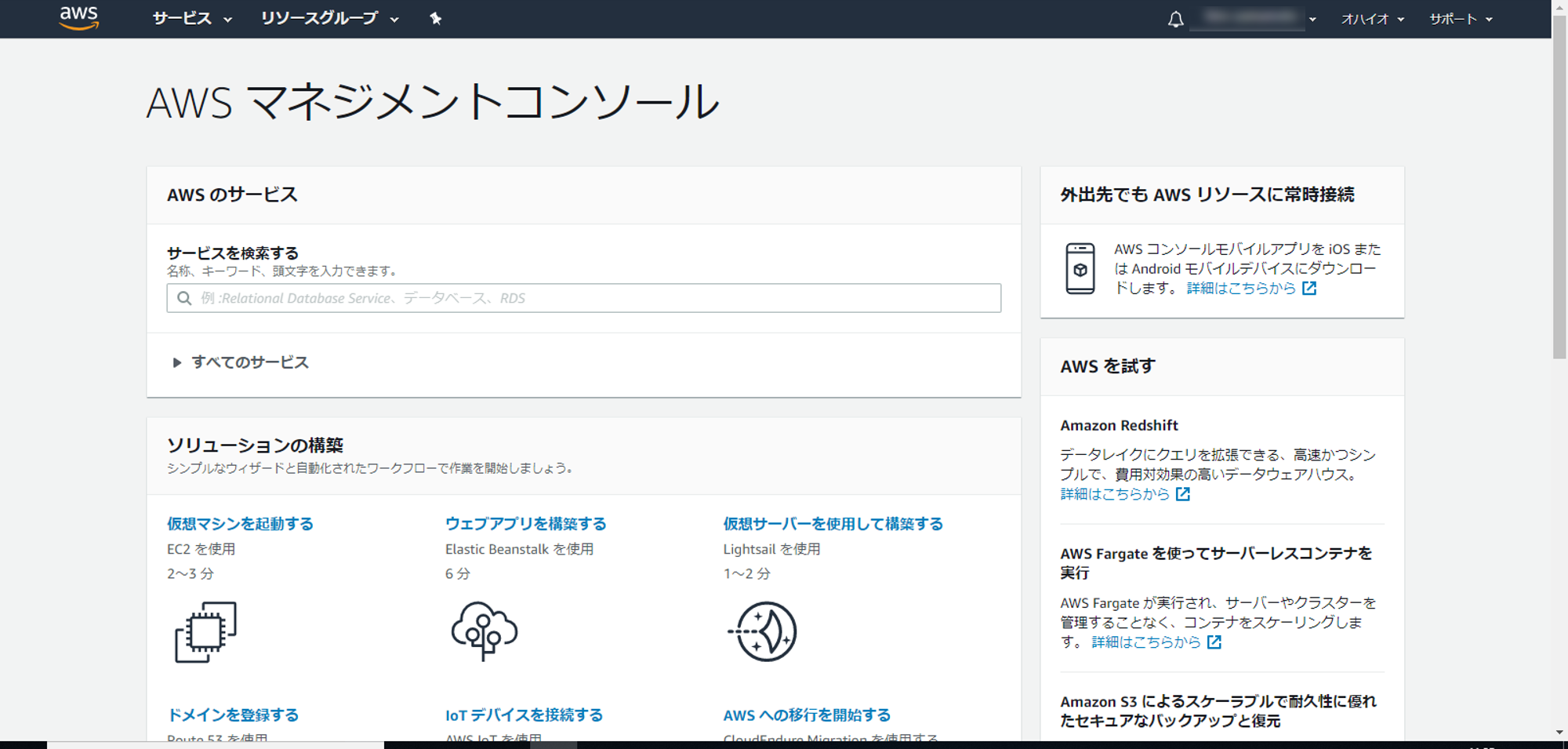
FINISH! コンソール画面が開かれます。

以上でアカウント作成は終了です。
次回はインスタンスの作成を進めていこうと思います。
最後まで読んで頂きありがとうございました。
お問い合わせ - お気軽にお問い合わせください -

株式会社 パブリックリレーションズ 〒064-0807 北海道札幌市中央区南7条西1丁目13番地 弘安ビル5階 011-520-1800 011-520-1802